想要藉此來記錄一下前陣子工作上遇到的scroll bug:
<ul class="slides">
<a class="arrow arrow-left">
<span class="fa-solid fa-angle-left"></span>
</a>
...
...
<a class="arrow arrow-right">
<span class="fa-solid fa-angle-right"></span>
</a>
</ul>
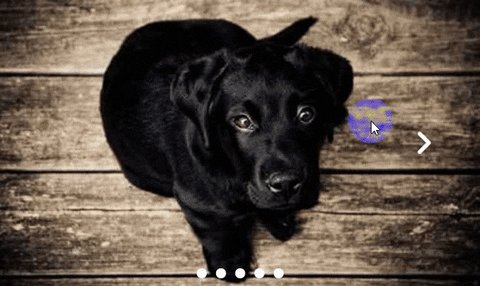
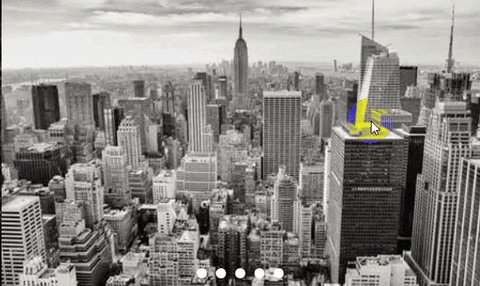
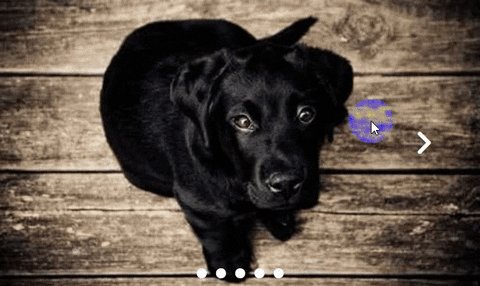
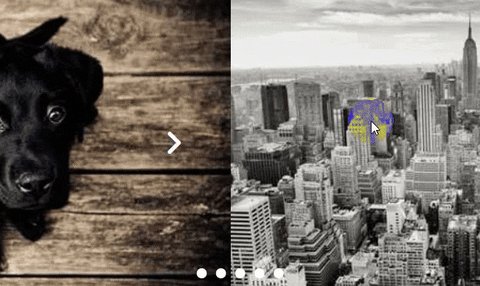
上面遇到一個問題,我的箭頭會被Scroll影響,原因是當我的左右箭頭絕對定位在有滾動內容的容器上,箭頭的位置會因為父層的滾動而影響,如下圖:
因此,只要將箭頭的絕對定位定在更外層沒有滾動內容的container就不會被影響了!
<div class="container">
<ul class="slides">
...
</ul>
<a href="#" class="arrow arrow-left">
<span class="fa-solid fa-angle-left"></span>
</a>
<a href="#" class="arrow arrow-right">
<span class="fa-solid fa-angle-right"></span>
</a>
</div>
